How it works?
To seamlessly integrate the Solwave SDK into your third-party application, ensure you follow these three essential steps:
API_KEYfrom Dashboard. (Click here to see the steps)- Firebase configuration file.
- Initialising the Solwave class by providing activity context and
API_KEYfrom Dashboard.
The Solwave SDK provides a set of functions encapsulated within the Solwave object. Developers can leverage these functions to seamlessly integrate Solana wallet functionalities into their applications:
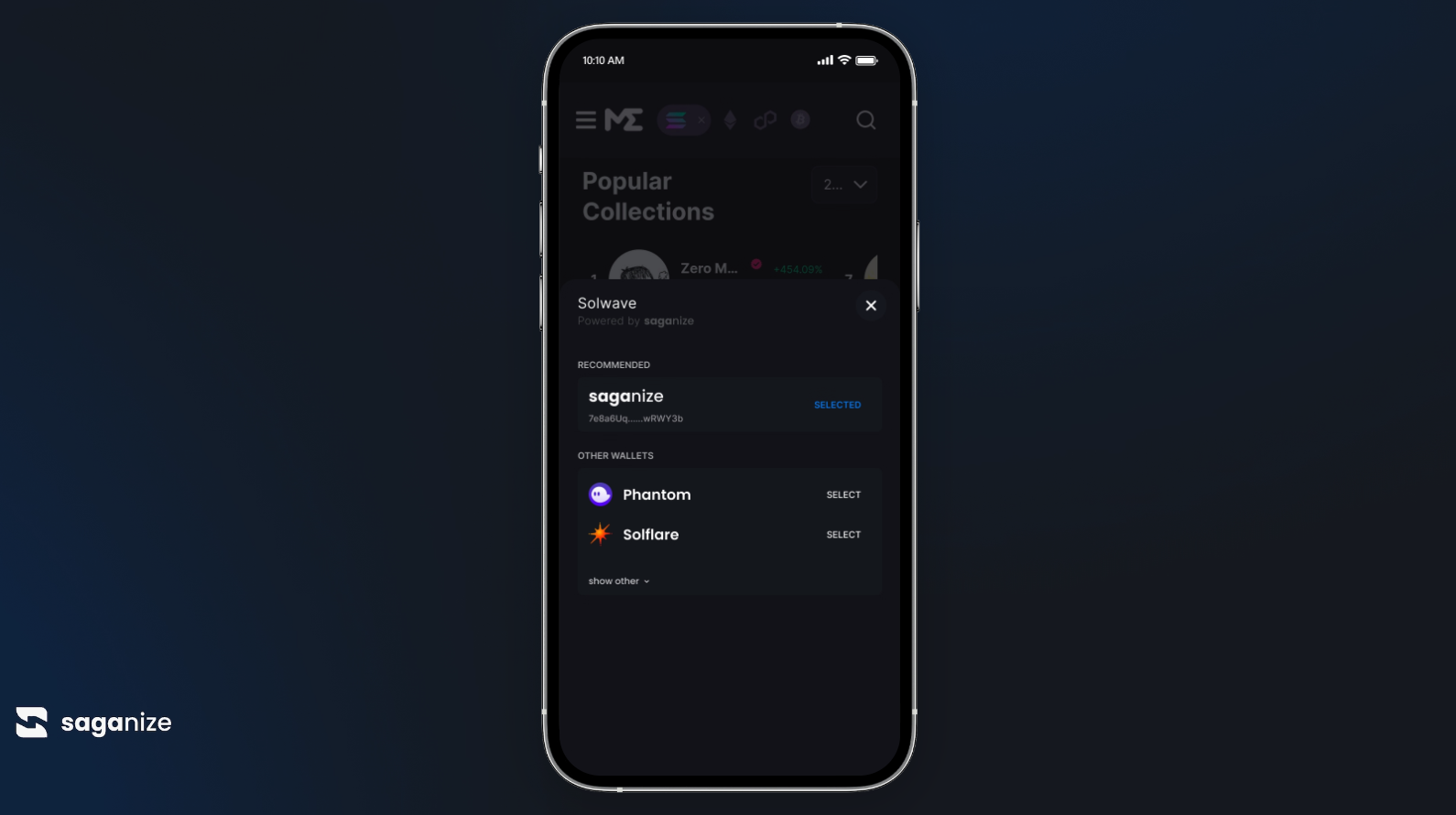
Select Wallet
The selectWallet function initiates a user-friendly wallet selection sheet, offering options such as Saganize Wallet, Phantom, or Solflare. When successfully executed, it returns the user's PublicKey, or in case of failure, an appropriate error message. The responsibility of managing and storing the PublicKey for future use lies with the developer. Additionally, this function allows users to change their selected wallet at any time.

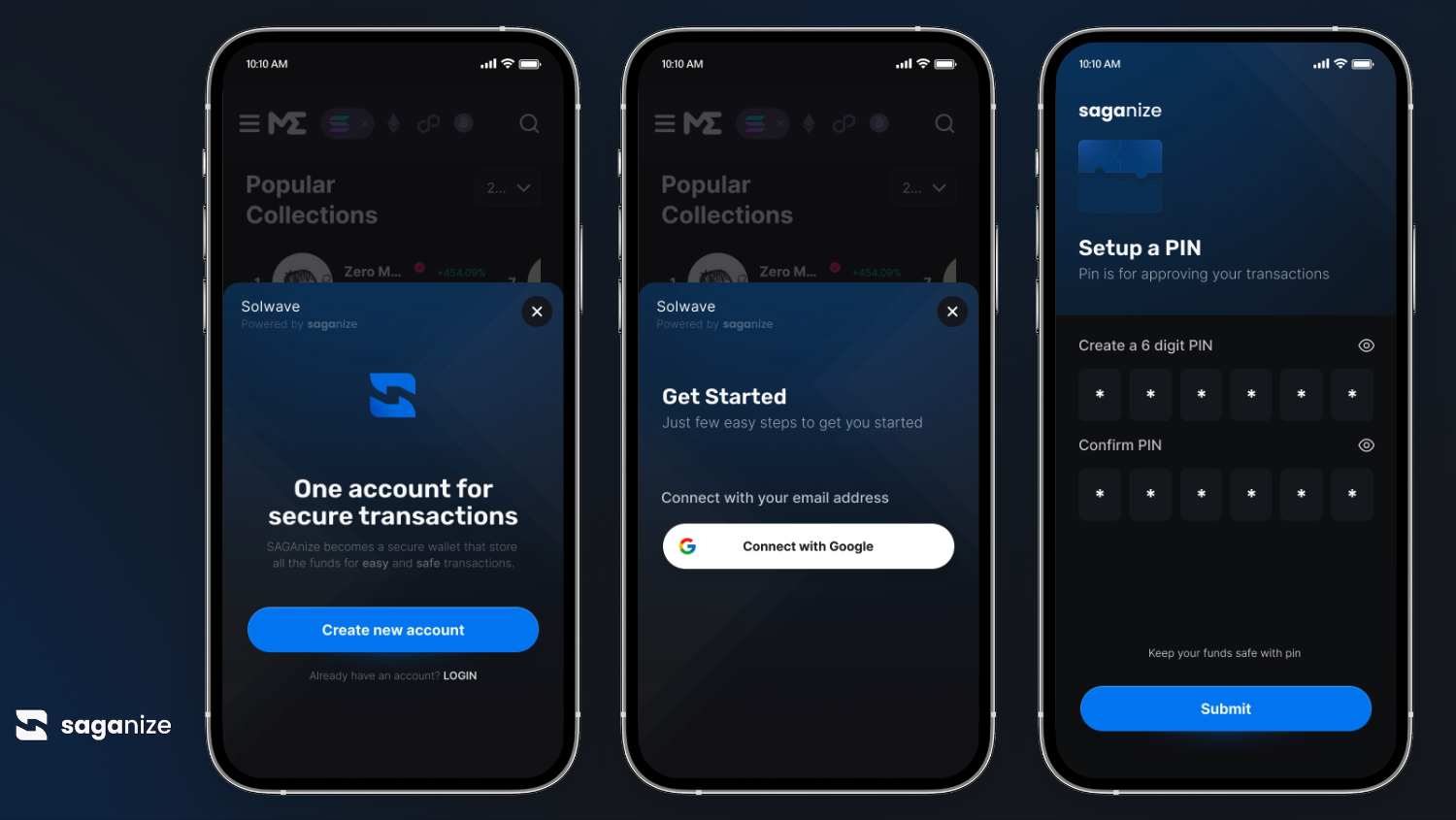
Saganize Wallet
Saganize Wallet, crafted by our SDK, simplifies the onboarding process through a web2 interface. Users can effortlessly create a Saganize Wallet by signing up with Google, creating a password, and setting a PIN. Once created, this wallet becomes accessible in other applications using the Solwave SDK.

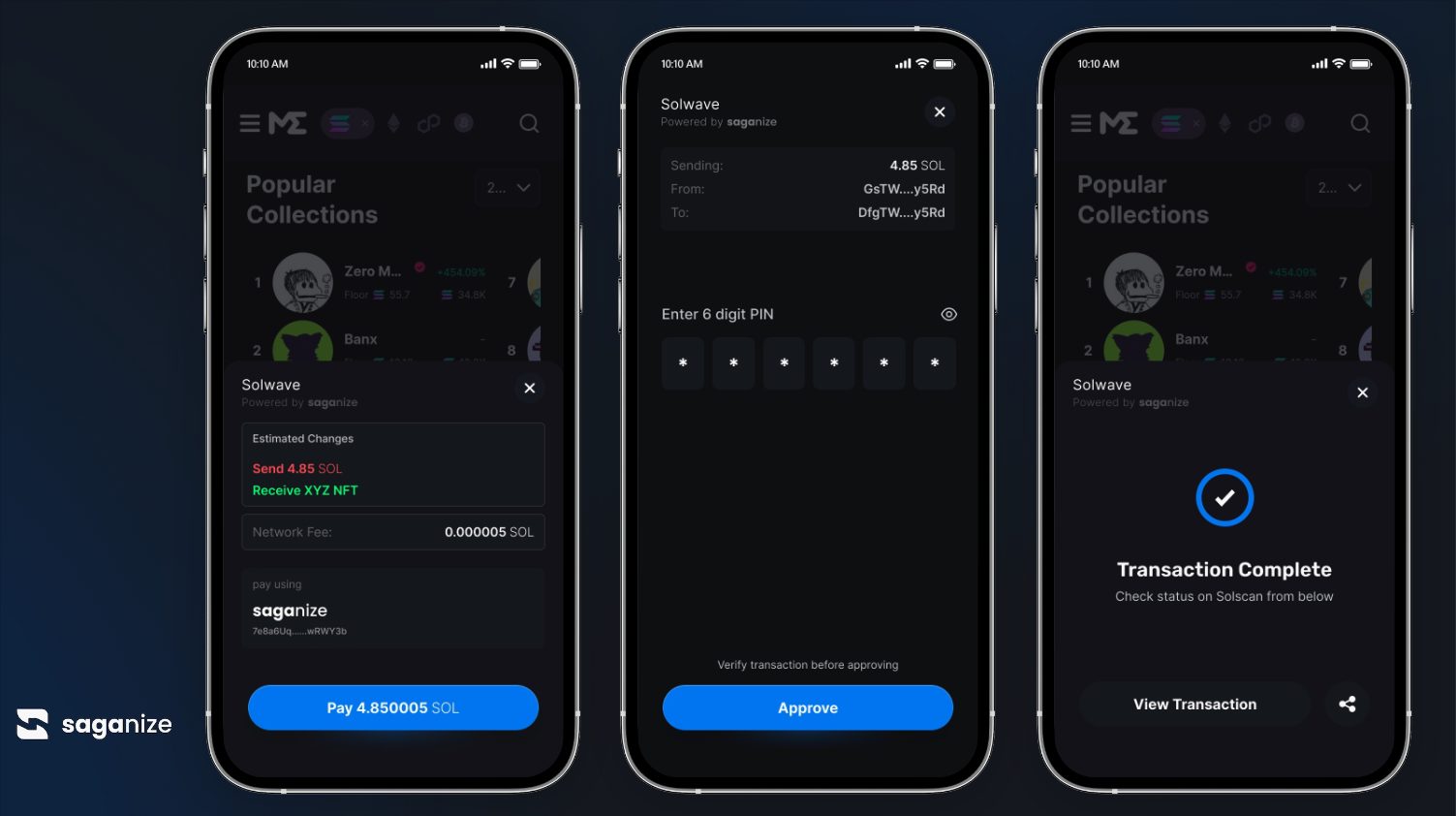
Perform Transaction
The performTransaction function facilitates the signing and sending of transactions by requiring the developer to provide only the transaction object to the SDK. Notably, the transaction object doesn't need to be pre-signed by the user's wallet. The SDK prompts the user to sign it, returning the TransactionStatus, which is either the transaction signature (Success) or an error message (Failure).

Note: It is imperative for the user to have their wallet selected before initiating a transaction. To achieve this, developers must call the selectWallet function prior to performing any transaction.
These functions empower developers to seamlessly integrate wallet selection and transaction functionalities into their applications, enhancing the overall user experience.